ChatWork をちょっと便利にするブックマークレット
intro
これは 【その1】ドリコム Advent Calendar 2015 の 17 日目の記事です。
16 日目は ozabi さんの イラストメイキング でした。
上手なイラストを書ける人が羨ましい……。
【その2】ドリコム Advent Calendar 2015 もあります。
去年、2014年は アドベントカレンダーでニコニコカレンダーの話を書きたかった という記事を書いていました。
ちなみにニコカレの取り組みは今ひとつ定着しなかった感があります。
今年、2015 年は、自分の観測範囲の中でも特に動きの激しかった JavaScript 界隈を振り返ろうかなーと思いましたが、素振りすら追いつけていない程度に疲弊しているので 同じ JavaScript という括りでも、全く疲弊することのない、ブックマークレットのことを書きます。
whoami
- @ikkou - About
- g1983ers
- Rails の Sprockets を捨てたいフロントエンド勢
- 出来れば
browserify-railsを始めとするxxx-rails系すら避けたい - 最近だと f 社のフロントエンド革命論が好き
- 出来れば
- ドリコムには 2014/09/01 に中途入社
入社して最初に携わった漫画アプリは数ヶ月でクローズ判断(´・ω・`)- Web フロントエンドを頑張るグループ所属
- MacBook Pro にステッカーをたくさん貼る勢
- 普段何をしているの?
- いわゆる管理職的な何か
- フロントエンドエンジニア的な何か
- ドリコムのフロントエンドスタンダードを考えています
- カメラマン的な何か
toc
ドリコムは ChatWork を使用しています
去年のアドベントカレンダーにも書きましたが、弊社の標準コミュニケーションツールは ChatWork です。
通常の ChatWork ではなく、管理機能が強化されている KDDI ChatWork です。
ちょっと貧弱な検索機能に辟易しつつ、たまにやってくるサーバダウンにも負けず、だからといって流行りの Slack に流れることもなく使い続けているので、そろそろ「導入事例」ページに掲載されても良いと思うのですが、いかがでしょうか?←
そして ChatWork はもう少し API が解放されると良いのになーと日々願っています。
ブックマークレットとは何か
ブックマークレット自体の説明が不要な方は、ブックマークレットの紹介まで飛ばしてください。
ブックマークレット、あるいは Bookmarklet は、ブラウザ上で動作する小さなプログラムで、JavaScript で記述します。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
お気に入り・ブックマークは、「登録したページを開く」だけですが、ブックマークレットは、「開く」だけではなく、これから例を挙げるように見ているページを対象にして、ちょっと便利なことが出来ます。
ブックマークレットの使いかた
サンプルとして、シンプル、だけどちょっと意地悪なブックマークレットを用意しました。
1 | javascript:(function(){document.body.innerHTML = "";}()) |
ブックマークレットは、ブラウザのアドレスバーに入れて使うものではありません。
ブラウザのアドレスバーに入れると、それをキーワードとして検索されるだけです。
ブックマークレットを簡単に試したい場合、Chrome のコンソールが便利です。
Chrome のコンソールでブックマークレットを試す
ブックマークレットを試したいページで、コンソールを開きます。
- 右クリック→検証をクリック
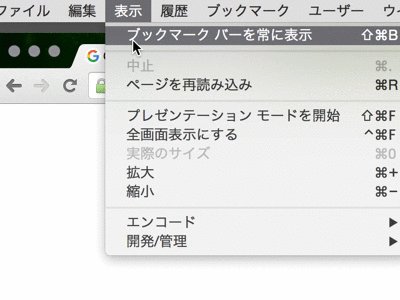
- ブラウザのメニューにある表示→開発/管理→JavaScript コンソールを辿る
- ショートカットは Windows なら
Ctrl+Shift+J、Mac ならOpt+Cmd+J
コンソールに javascript:(function(){document.body.innerHTML = "";}()) という文字列をコピペします。

Enter を押すと画面が xxx になるので、ブラウザの更新ボタンを押して、続きを読んでください。あくまでジョークです。
ブックマークバーに登録する
毎回コンソール画面を開くのも手間なので、恒常的に使うブックマークレットは、ブックマークバーに登録するのが一般的です。
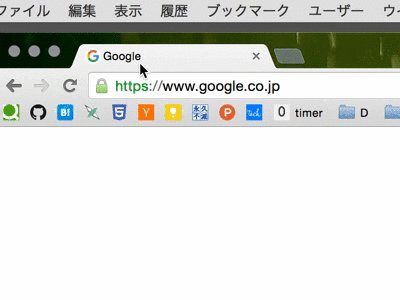
まず、ブックマークバーを表示していない場合は、ブックマークバーを表示させます。

その後、ブックマークバー上で、右クリック→ページを追加…と進みます。
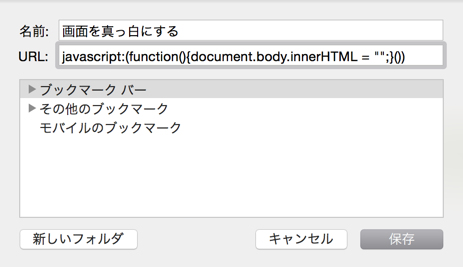
表示された入力欄の「名前」にわかりやすい名前を、「URL」にブックマークレットを入力して「保存」をクリックします。

これでブックマークバーにブックマークレットが登録されます。

あとはこのブックマークレットをクリックするだけで、このブックマークレットで言えば画面が真っ白になります。
ChatWork をちょっと便利にするブックマークレット
ここから本題です。
これから挙げるブックマークレットは、Chrome で動作を確認しています。
また、2015 年 12 月現在の ChatWork に対応していますが、ChatWork の DOM 構造が変わった場合には、使えなくなる可能性があります。
その場合は textarea の #_chatText を適切なものに変更すれば動きます。多分。
①「囲み枠タグ(見出しあり)」をちょっと便利にする
ChatWork にはいくつか独自のタグがあり、中でも「囲み枠タグ(見出しあり)」は、よく使います。
わざわざ自分で [info][title] …と打つのは少し面倒ですが、ブックマークレットを使えば簡単です。
ブックマークレット
1 | javascript:(function(){c=$('#_chatText');f=c.val();r=new Array();r=f.split('\n');f='[info][title]'+r[0]+'[/title]';for(var i=1,n=r.length;i<n;i++){f=f+r[i]+'\n' ;}f=f+'[/info]';c.val(f);}()) |
before
1 | タイトル |
after
1 | [info][title]タイトル[/title]本文 |
たまに、最後の [/info] が [info] になっていて、意図しない表示になっているケースが見受けられるので、そういう人こそこのブックマークレットを使うと捗ると思います。
②見ているページのタイトルと URL の共有をちょっと便利にする
これは①の転用例です。
みんなに共有したいな!というページを見つけた時、どうしていますか?
ただ URL を貼り付けるだけだと味気が無いですし、何よりそれが何のページか分かりません。
そうするとページのタイトルも一緒に共有したくなりますが、その場合はアドレスバーの URL をコピーして ChatWork のテキストエリアに貼り付け、次にページのタイトルをコピーしてまた貼り付け、と少々面倒になります。
このブックマークレットは、見ているページのページタイトルと URL を、「囲み枠タグ(見出しあり)」を適用した状態にします。
ブックマークレット
1 | javascript: (function(){prompt('Press Ctrl+C, then press Enter Key','[info][title]'+document.title+'[/title]'+location.href+'[/info]')})(); |
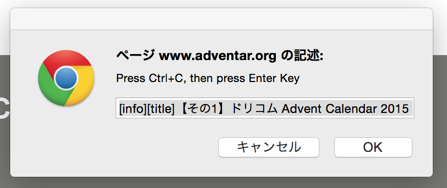
例えば、 【その1】ドリコム Advent Calendar 2015 のページでこのブックマークレットを使うと、このように「囲み枠タグ(見出しあり)」が適用されたテキストが選択された状態になります。

あとはこのテキストをおもむろにコピーして、ChatWork のテキストエリアに貼り付けるだけです。
1 | [info][title]【その1】ドリコム Advent Calendar 2015 - Adventar[/title]http://www.adventar.org/calendars/1043[/info] |
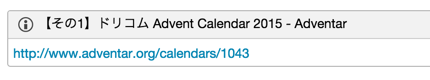
実際に投稿すると、「囲み枠タグ(見出しあり)」が適用されています。

[/info] の後に、私感なりを加えて投稿すると捗るのではないでしょうか。
③「すべて選択」をちょっと便利にする
数人程度であれば問題ないですが、参加している人数が多いグループチャットで「すべて選択」を使うと、それだけで画面を埋め尽くしてしまいます。
このブックマークレットを使うと、アイコンが横に並ぶだけにする、あるいは名前の後ろに存在している改行を消すことが出来ます。
グループチャット内のメンバー全員に TO 付きのメッセージを送りたい時、例えばグループチャット内で打ち上げ等のスケジュール調整を行なう時などが当てはまります。
改行なし・アイコンのみにするブックマークレット
1 | javascript:(function(){var f=$('#_chatText');f.val(f.val().replace(/].+\n/g,']'));}()) |
before
1 | [To:000001] 佐藤さん |
after
1 | [To:000001][To:000002][To:000003][To:000004] |
改行なし・アイコン + 名前にするブックマークレット
1 | javascript:(function(){var f=$('#_chatText');f.val(f.val().replace(/[\n\r]/g," "));}()) |
before
1 | [To:000001] 佐藤さん |
after
1 | [To:000001] 佐藤さん [To:000002] 山田さん [To:000003] 田中さん [To:000004] 鈴木さん |
ちなみにこれは、「ChatWork ご意見・ご要望フォーラム」に挙がっている「TO付→すべて選択で「改行なし」や「改行・名前なし」を選択したい」を解決出来るブックマークレットです。
他のブックマークレットに比べ、これはちょっとどころか結構便利にするのでは?と勝手に思っています。
④ テキストエリアに入力した Dropbox の「共有リンク」をブラウザで直接表示出来る URL に変換するブックマークレット
ChatWork のテキストエリアに入力されている文字列を書き換える、という意味でしか ChatWork は関係ない上、使い道がかなり限定的なので、あくまでおまけ的なブックマークレットです。
静的なファイル、例えば HTML, CSS, JavaScript の表示、動作をサクッと確認する方法として、Dropbox を使う手があります。
ブラウザあるいはクライアントアプリで、対象ファイルの「リンクを共有」をクリックすると https://www.dropbox.com で始まる URL がクリップボードにコピーされます。
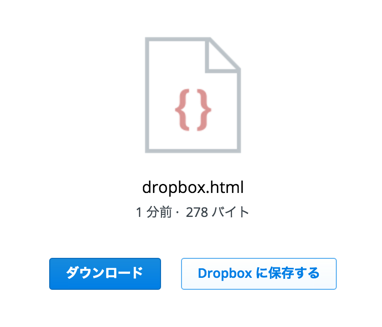
この URL にアクセスしても、そのファイルをブラウザで直接表示することは出来ず、ダウンロードか Dropbox への保存を促すページが表示されてしまいます。

そんな時は ChatWork のテキストエリアに URL を貼り付けた後、このブックマークレットを使えば、直接表示出来る URL に変換されます。
特にスマホ実機のブラウザで表示を確認したい、みたいな場合に捗ります。
ブックマークレット
1 | javascript:(function(){var f=$('#_chatText');f.val(f.val().replace(/www.dropbox/g,'dl.dropboxusercontent').replace(/\?dl=0/g,''));}()) |
before
1 | https://www.dropbox.com/s/imnclb4foreewwb/dropbox.html?dl=0 |
この URL 形式では Dropbox の画面が表示されてしまい sample.html の実体を表示することは出来ません。
after
1 | https://dl.dropboxusercontent.com/s/imnclb4foreewwb/dropbox.html |
この URL 形式であれば sample.html の実体を表示することが出来ます。
まとめ
ChatWork をちょっと便利にするブックマークレットを4つ紹介しました。
ChatWork をより便利にするには、ブックマークレットではなく拡張機能の方が適しているかもしれませんが、リロードすれば元に戻ってしまう、そんなブックマークレットの儚い感じが好きです。
現場からは以上です。
【その1】ドリコム Advent Calendar 2015 の 18 日目は Y さんです。
【その2】ドリコム Advent Calendar 2015 の 18 日目は wasbi01 さんです。